- 中国
- 湖北省 网友
- #1
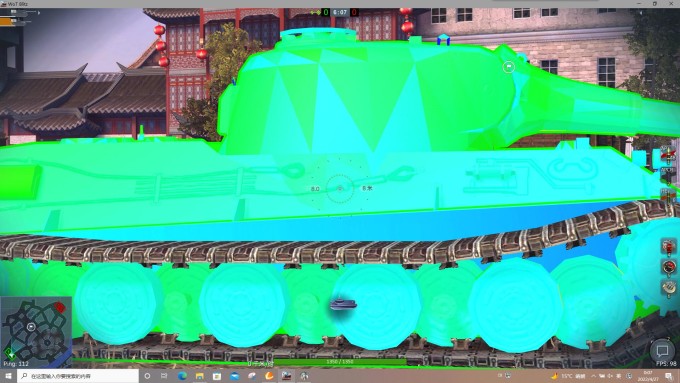
天下代码一大抄.(这是决定开这主题的原因,因为WT和WOT/WOTB的实现做法很像.)
我是从隔壁WOTB的MOD社区跑过来.
本人本身也算新手.
不过也不能说完全算吧.
反正,就是我打算详细分享一系列技术的底层原理,
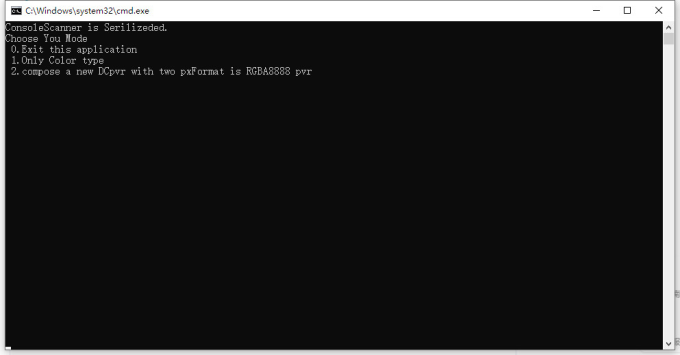
以及如何实现某些有点sao♂操作.
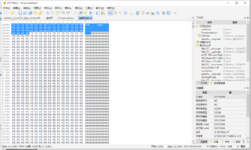
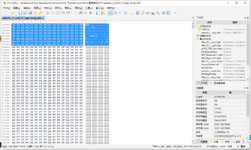
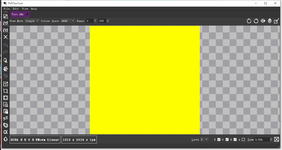
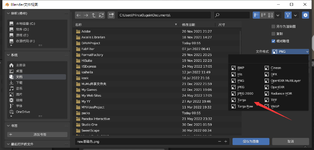
就是要把MOD制作技术从原本的定性(比如我在站内看到的"描述8888不显示缩略图,不压缩"之类的话语) 推向定量(从数学角度解释)
所以特此开辟了这个主题.
之后这个主题下的内容将会探讨一些MOD的本质.对学习的基础有要求,
如果你完全没有计算机基础也不用担心,我会专门在这主题下的帖子从0开始讲解的.


















![e4d02f0df9d5d9458988d3c49b149ab35b56848e[1].gif e4d02f0df9d5d9458988d3c49b149ab35b56848e[1].gif](https://wtliker.com/data/attachments/14/14102-a1438c24f07e493c9b8b83038d819780.jpg)